
Live-Chat einrichten – 5 einfache Schritte für einen schnellen Start
“In wenigen Minuten einsatzbereit.” Wenn Sie sich jedoch zum ersten Mal mit einer neuen Software beschäftigen, werden Sie sich vielleicht von all den Möglichkeiten und Einstellungen überwältigt fühlen. Welche Schritte sind also nötig, um mit Userlike loszulegen?
Ein Live-Chat sollte für jeden einfach zu bedienen sein. So wie wir Userlike gebaut haben, müssen Sie kein Entwickler sein, um Live-Chat als Supportkanal hinzuzufügen.
Hier ist unser Leitfaden über die allerersten Schritte für Ihren Einstieg mit Userlike.
- Integrieren Sie Ihren Widget-Code
- Personalisieren Sie Ihren Website Messenger
- Richten Sie Ihr Team ein
- Integrieren Sie Ihre Business-Tools
- Chatten Sie mit Ihren Kunden!
1
Integrieren Sie Ihren Widget-Code
Ein Widget besteht aus einem Chat-Button, der Besucher beim Browsen auf Ihrer Website begleitet, und einem Chat-Fenster, das sich per Klick auf den Chat-Button öffnet. Damit Ihr Chat-Widget auf Ihrer Website sichtbar wird, müssen Sie zunächst Ihren individuellen Javascript-Code in das HTML-Format Ihrer Website implementieren:
- Um Ihren Code zu finden, öffnen Sie Ihr Dashboard, wählen Sie Ihr Widget aus und gehen Sie dann zum Installieren-Tab.
- Kopieren Sie Ihren individuellen Javascript-Code und fügen Sie ihn in den Quellcode Ihrer Website ein, direkt vor dem abschließenden Body-Tag.
- Speichern Sie Ihre Änderungen und laden Sie sie auf Ihren Server hoch.
- Das war's schon! Der Userlike-Live-Chat ist nun auf Ihrer Website eingebunden :)
In unserem Video sehen Sie die einzelnen Schritte in Aktion.
Wenn Sie eine Shop-Software wie Magento, Google Tag Manager oder WordPress nutzen, funktioniert der Integrationsprozess etwas anders, ist aber ebenso einfach. Eine detaillierte Anleitung zu jeder Integration finden Sie in unseren Tutorials.
2
Personalisieren Sie Ihren Website Messenger
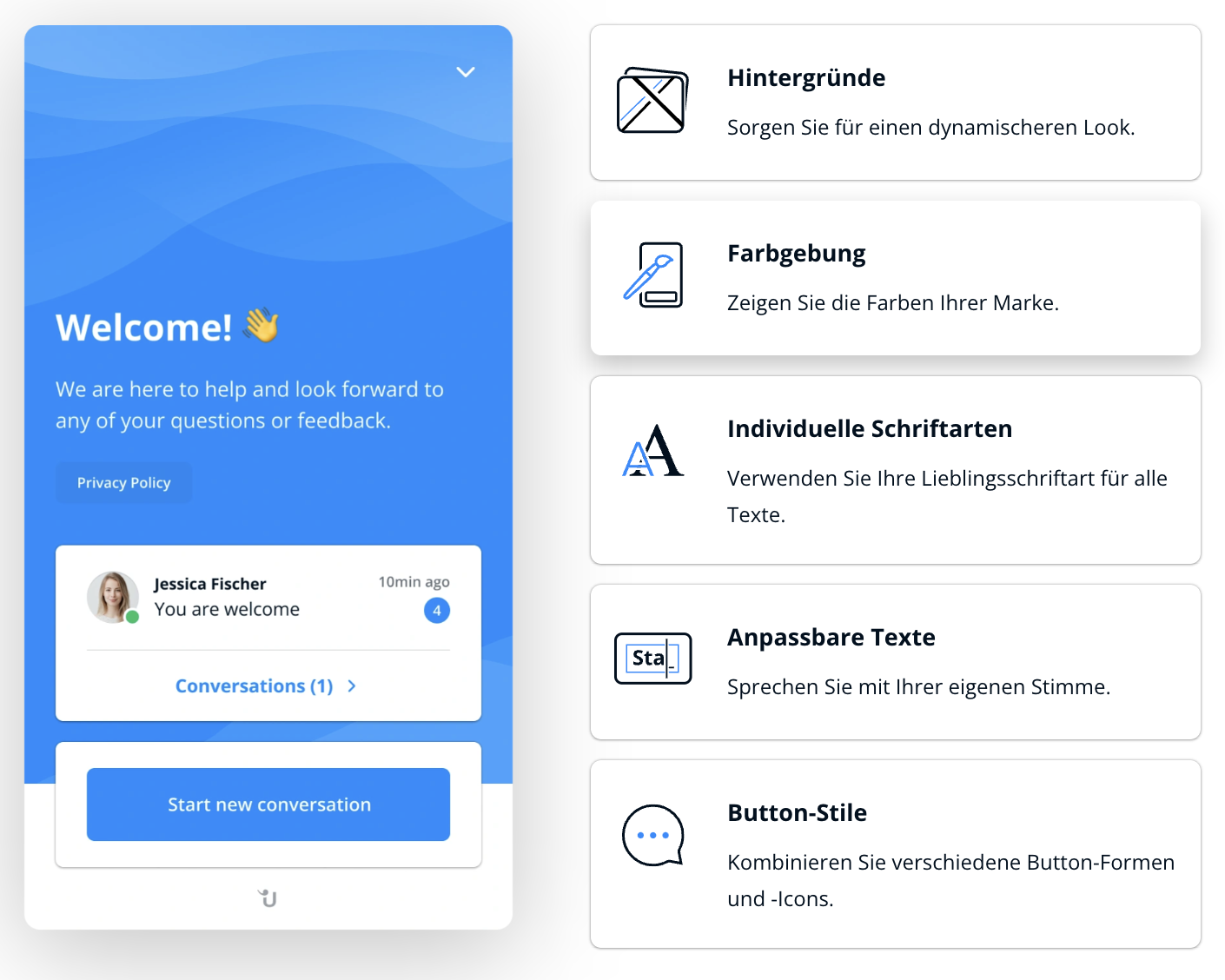
Jetzt, da die technische Arbeit getan ist, wird es Zeit für ein paar Schönheitskorrekturen. Ihr Website-Chat ist integriert und Ihre Besucher können mit Ihnen in Kontakt treten. Aber vielleicht haben Sie das Gefühl, dass sich das Widget noch nicht perfekt in Ihre Website einfügt.
Tipp: Wenn Sie nicht möchten, dass Ihre Besucher das Widget sehen, bis es wirklich so aussieht und funktioniert, wie Sie es haben möchten, können Sie diesen Schritt auch durchführen, bevor Sie es auf Ihrer Website implementieren.
Ein großer Vorteil von Userlike ist die flexible Gestaltung des Widgets, damit es Ihren Bedürfnissen und dem Design Ihrer Marke genau entspricht.

Text
Wie möchten Sie Ihre Besucher ansprechen? Wenn Sie einen Streetwear-Onlineshop betreiben, möchten Sie diese vermutlich anders adressieren, als wenn Sie ein Finanzinstitut sind. Allgemein sollte sich der Ton, mit dem Ihr Unternehmen kommuniziert, auch in Ihrem Chat-Support widerspiegeln.
Deshalb können Sie alle einsehbaren Texte für Ihr Chat-Widget, je nach eingestelltem Chat-Modus und Chat-Verhalten,vollständig anpassen. Wenn Sie mehrsprachigen Support anbieten, können Sie unsere Standard-Widget-Texte verwenden, die derzeit in 25 Sprachen verfügbar sind.
Im Dashboard: Gehen Sie zum Widget-Editor, wählen Sie Ihr Widget aus und klicken Sie dann auf den Tab “Text”. Dort sind alle Texte Ihres Widgets aufgelistet. Auf der rechten Seite wird Ihnen das Chat-Widget angezeigt, damit Sie direkt sehen können, wie Ihre neuen Texte aussehen werden.
Darstellung
Ihre Website ist häufig der erste Kontaktpunkt Ihrer Kunden. Sie haben Zeit und Geld in Ihre Website investiert. Umso wichtiger ist es, dass sich Ihr Chat-Widget optisch optimal in Ihr Webdesign einfügt und es gleichzeitig die Aufmerksamkeit Ihrer Kunden anzieht. Daher können Sie neben dem Text auch das Design Ihres Widgets ganz nach Ihren Wünschen anpassen.
Passen Sie die Haupt- und Kontrastfarbe Ihres Website-Messengers an, wählen Symbol und Form Ihres Messenger-Buttons und wie prominent er auf Ihrer Website angezeigt werden soll. Außerdem können Sie hier auch ein Standard-Operatorenbild auswählen, der Ihren Besuchern angezeigt wird, wenn kein Operator verfügbar ist.
Sie können auch die Position Ihres Widgets anpassen, z.B. wenn Sie ein Siegel auf Ihrer Website haben, das nicht hinter dem Website-Chat versteckt sein soll. Wenn möglich, empfehlen wir Ihnen, Ihr Chat-Widget in der unteren rechten Ecke zu positionieren, da Kunden Chat-Fenster an dieser Stelle erwarten.
Im Dashboard: Gehen Sie zum Widget-Editor, wählen Sie Ihr Widget aus und klicken Sie dann auf den Tab “Darstellung”. Auch bei diesem Schritt erhalten Sie auf der rechten Seite eine aktuelle Vorschau Ihres Widgets.
Verhalten
Sie können zwischen verschiedenen Chat-Modi wählen, je nachdem, wie sich Ihr Chat verhalten soll. Wofür Sie sich entscheiden, hängt von den Zielen ab, die Sie sich für Ihren Service gesetzt haben.
Wenn Sie Ihre Besucher aktiv ermutigen möchten, einen Chat zu starten, ist der proaktive Modus die beste Wahl. Über dem Chat-Button erscheint dann, nach einer von Ihnen vordefinierten Zeit, automatisch eine Sprechblase, die Ihre Besucher zu einem Chat einlädt. Wenn Sie beispielsweise vor dem Start des Chats bestimmte Kundeninformationen benötigen, etwa die Account-Nummer dann können Sie den Anmeldemodus wählen. Dieser Modus eignet sich auch für die Leadgenerierung. In diesem Fall fragen Sie vor dem Chat nach der E-Mail-Adresse des Besuchers.

11 Userlike-Features, die unsere Kunden lieben [PDF]
Mehr Leads über die Website generieren, dank Chatbots sogar automatisch – eine von 11 Funktionen, die den Unterschied machen.
Userlike-Guide herunterladenSie können auch beide Modi kombinieren. Starten Kontakte eine Unterhaltung, werden sie vor dem Beginn des Chats nachKontaktinformationen gefragt. Klicken sie dagegen nicht auf den Chat-Button, erscheint automatisch, nach der von Ihnen definierten Zeit, eine proaktive Nachricht wie “Willkommen in unserem Online-Shop, möchten Sie unseren Beratungsservice nutzen?”. Startet der Besucher dann einen Chat, wird das Anmeldeformular nicht angezeigt.
Im Dashboard: Gehen Sie zum Widget-Editor, wählen Sie Ihr Widget, klicken Sie auf den Tab “Chat” und dann “Verhalten”.
Wir wissen, dass Datenschutz heutzutage für die meisten Unternehmen ein entscheidendes Thema ist. Userlike bietet eine Vielzahl von Funktionen, die Ihnen erlauben, die DSGVO einzuhalten. Ein DSGVO-konformes Widget einzurichten, ist ein Kinderspiel. Sehen Sie sich unsere Datenschutzfunktionen in diesem Artikel an.
3
Richten Sie Ihr Team ein
Nun zum menschlichen Teil der Gleichung – Ihre Operatoren! Wenn Sie Chat-Support im Team anbieten, sollten Sie alle Ihre Kollegen zu Userlike hinzufügen, bevor Sie mit dem Chatten beginnen.
Gehen Sie im Dashboard dafür auf Team > Operatoren. Hier können Sie neue Operatoren hinzufügen und erhalten einen Überblick über die bereits bestehenden in Ihrem Team. Neben Namen, E-Mail-Adresse und Bild, können Sie auch Rolle, Sprache, Operatorengruppe und Aktivitäten, für die Ihr Mitarbeiter benachrichtigt werden sollen, festlegen. Ihr Teammitglied kann somit auch nachträglich sein Profil selbst anpassen.
Tipp: Wenn Sie Ihr Profil einrichten, empfehlen wir Ihnen, Ihren richtigen Namen und Ihr Bild zu verwenden. Das gibt Kundengesprächen eine persönlichere Note und reduziert die Unsicherheit vieler Menschen, ob sie im Chat mit einem Bot oder einem Menschen sprechen.
Sie können aber auch einen Alias verwenden und eines unserer Archivfotos auswählen, wenn Sie lieber anonym bleiben möchten.
Chat-Slots – wie viele Chat-Anfragen gleichzeitig einem Operator zugeteilt werden – kann Ihre Erfahrung mit dem Live-Chat deutlich beeinflussen. Obwohl es möglich ist, jedem Teammitglied bis zu 10 Chat-Slots zuzuweisen, empfehlen wir Ihnen, mit 3 zu beginnen. Sonst riskieren Sie, dass Ihre Mitarbeiter schnell in der Menge gleichzeitiger Chats untergehen und keinen zufriedenstellenden Kundenservice bieten.
Sparen Sie sich den Stress und begrenzen Sie die Chat-Slots. Abhängig von Ihren Produktkenntnissen und wie sicher Sie sich mit dem Chat fühlen, können Sie diese jederzeit nachträglich anpassen.
Die Anzahl der Chat-Slots können Sie unter Team > Operatoren a im jeweiligen Operator-Profil unter Message Center einstellen.
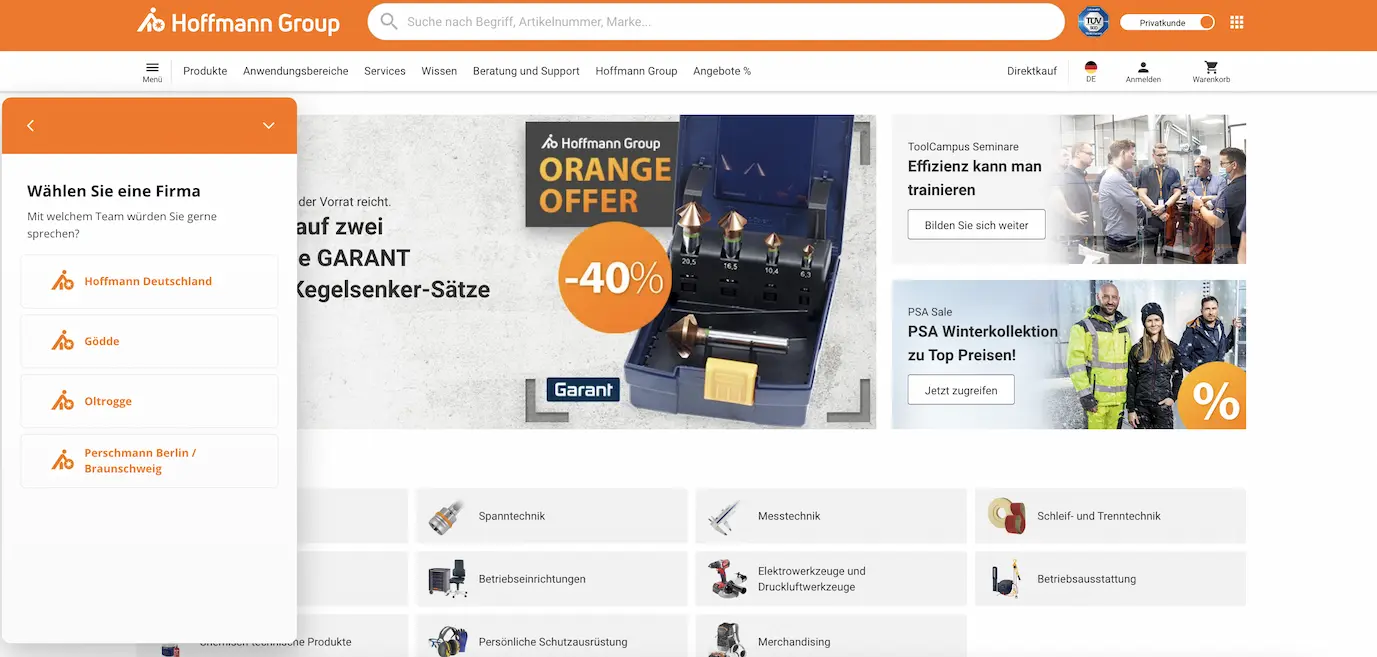
Möchten Sie das Knowhow Ihres Teams optimal nutzen, richten Sie funktionale Operatorengruppen ein, z.B. nach Abteilungen oder Sprachkenntnissen. Auf diese Weise überlassen Sie Ihren Besuchern die Wahl, mit wem sie gerne sprechen möchten. Eingehende Chats werden dann direkt an den richtigen Ansprechpartner weitergeleitet.
Im Dashboard: Gehen Sie auf Ihr Profil in der oberen rechten Ecke, wählen Sie den Chat-Panel-Tab aus und legen Sie die Anzahl Ihrer Chat-Slots fest.
Gliedern Sie Ihr Team in funktionale Operatorengruppen, z.B. nach Abteilungen oder Sprachen. Auf diese Weise überlassen Sie Ihren Besuchern die Wahl, mit wem sie gerne sprechen möchten, so dass sie direkt den richtigen Ansprechpartner im Chat erreichen.

4
Integrieren Sie Ihre Business-Tools
Bei Userlike liegt unser Fokus darauf, das beste Live-Chat-Erlebnis für Sie zu schaffen. Um das volle Potenzial auszuschöpfen, das Live-Chat bietet, ist die Verwendung von Add-ons hilfreich. Userlike können Sie mit einer Vielzahl beliebter Business-Tools verbinden. Wir bieten auch eine JSON-API, mit der Sie Userlike in Ihre eigene Software integrieren können.
Als zusätzlicher Kanal sollte sich Live-Chat nahtlos in Ihren bestehenden Workflow einfügen. Deshalb bieten wir Ihnen eine breite Palette von CRM- und Ticket-Integrationen wie Salesforce, Pipedrive, Help Scout und mehr. Diese ermöglichen es Ihnen z.B. Ihre Benutzerinformationen an Userlike zu übergeben oder Chat-Transkripte aus Userlike heraus an Ihr CRM zu übermitteln.
Wie das geht, erfahren Sie in unseren Add-on-Tutorials.
5
Chatten Sie mit Ihren Kunden!
Jetzt wo Sie Ihr Widget auf Ihrer Website implementiert und alle relevanten Einstellungen vorgenommen haben, können Sie loslegen und anfangen zu chatten!
Das Message Center ist Ihre zentrale Messaging-Inbox. Hier fließen alle Nachrichten ein, die Ihnen Kunden über Ihre Kommunikationskanäle, Website-Chat und/oder WhatsApp und Co. senden. Es ist browserbasiert, so dass Sie nichts herunterladen müssen. Sie greifen einfach vom Dashboard aus darauf zu.
Sobald Sie im Message Center sind, erscheinen Sie Ihren Besuchern im Website Messenger als online. Sie müssen aber nicht zwingend in Echtzeit mit Ihren Kunden chatten. Userlike ermöglicht auch asynchrones Messaging.
Für Sie und Ihre Kunden bedeutet das, dass Sie nicht direkt auf eine Nachricht antworten müssen, sondern dann, wenn es am bequemsten ist. Sobald Sie eine neue Nachricht im Chat hinterlassen, wird der Kunde per E-Mail benachrichtigt. Beim Austausch mit Ihren Website-Besuchern stehen Ihnen professionelle Service-Funktionen zur Verfügung wie vorgefertigte Nachrichten, Media-Support, Sprachnachrichten und Live-Übersetzungen.
Für Produktpräsentationen, Verkaufsgespräche oder um sensible Themen wie Finanzen oder Gesundheit zu besprechen, können Sie mit Userlike bequem von einem Chat zu einem Audio- oder Videoanruf wechseln. Das unterstützt Sie dabei, eine persönliche und vertrauensvolle Atmosphäre für Ihre Kunden zu schaffen. Zusätzlich ermöglicht Ihnen die Call-Funktion auch Ihren Bildschirm zu teilen, beispielsweise wenn Sie Ihren Kontakten erklären wollen, wie sie den Tarifrechner auf Ihrer Website nutzen.
Chat ist ein heiterer, direkter Kanal, um mit Ihren Besuchern in Kontakt zu treten – der Gesprächston unterscheidet sich grundlegend von Kanälen wie Telefon oder E-Mail.
In unserem Leitfaden Live-Chat-Support: Der komplette Einsteiger-Guide erhalten Sie nützliche Informationen und Best Practices rund um das Thema Live Chat.

Live-Chat: Checkliste, Beispiele und erste Schritte
Unser Guide zeigt Ihnen die wichtigsten Features, woran Sie einen guten Anbieter erkennen und wie Sie in kurzer Zeit zum Live-Chat-Profi werden.
Kostenlos herunterladenUserlike, die All-in-One-Software für Kunden-Messaging und Automation
Userlike ist der führende deutsche Anbieter für Live-Chat, Kunden-Messaging und Service-Automation. OMR hat Userlike erst kürzlich zum Leader in der Kategorie Live-Chat ausgezeichnet. Unsere Unfied-Messaging-Software bietet Ihnen neben einem ausgefeilten Website-Chat auch Integrationen mit beliebten Messaging-Apps wie WhatsApp, Instagram, Facebook, Telegram, Threema und SMS.

Möchten Sie Teile Ihres Kundenservice automatisieren, können Sie mit Userlikes Automation Hub KI-Chatbots, Smart FAQ und interaktive Kontaktformulare erstellen. Alle Hub-Module sind mit einer selbstlernenden Wissensdatenbank verknüpft, so dass Kunden fortlaufend genauere Ergebnisse auf ihre Suchanfragen erhalten. Das erspart Ihnen Servicekosten und ermöglicht Kunden, Ihre Antwort schnell selbst zu finden.
Testen Sie Userlike noch heute 14 Tage kostenlos und unverbindlich. Kontaktieren Sie bei Fragen unser Support-Team auf unserer Website oder über Ihren bevorzugten Messenger. Wir freuen uns, Sie bei Ihrem Start ins Kunden-Messaging zu unterstützen!

