
How to Add Live Chat to Your Squarespace Website
Adding live chat to Squarespace is simple. Follow our 3-step process and be up and running in just a few minutes.
Squarespace is a powerful all-in-one platform for building an online presence. Once you’ve created your beautiful website with Squarespace, you can improve your customer experience by adding live chat.
With live chat, you get more people into your sales funnel and clear up their questions at an earlier stage. That translates to happier customers and higher conversions.
In this tutorial, we will show you how adding live chat to Squarespace works with Userlike .
Userlike is one of the leading live chat solutions. With its focus on design and intuitive usability, your chat window will perfectly fit into your website’s style.

Looking for better customer relationships?
Test Userlike for free and chat with your customers on your website, Facebook Messenger, and Telegram.
Read moreAdding Userlike live chat to Squarespace is a breeze. Here are the most important steps to get started.
1
Sign up for Userlike
The first thing you need to do is create a new account . No need to add any billing information. When you sign up for Userlike, you get a free 14-day trial which allows you to experience the features from our premium plan. After the trial, your account automatically switches back to the free plan. So you can try it out with zero risk.
2
Tailor the chat to your brand
Before adding live chat to your website, you want to make sure it looks and behaves how you want it to. So let's quickly set up the basics.
In the Userlike Dashboard, you can set up your profile. We recommend uploading a photo – it’s always nice to put a face to a name.
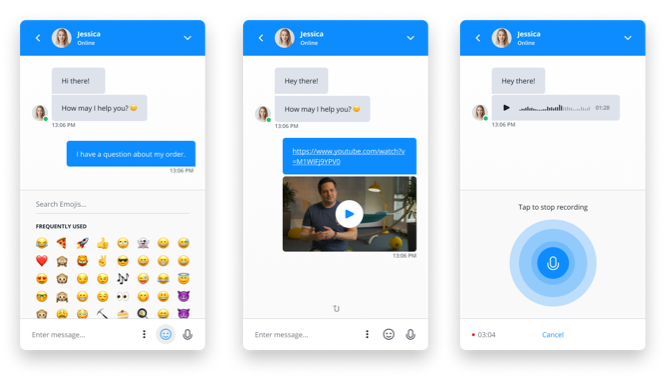
Now we take a look at the Website Messenger . That’s the chat box your customers see on your site and that they’ll use to get in touch with you.

You probably invested a good amount of time into designing a beautiful Squarespace site. Of course, you want the Website Messenger to fit in smoothly. Adjust the colors and texts to tailor the chat to your brand. You see your changes in this little preview.
Those were the most important tweaks. You can always go back and adjust your settings. But for now, I’m happy with the messenger which means I’m ready to add it to my site!
3
Add the chat to Squarespace
This last step might look a bit techy but no worries, it really is super easy.
- Log in to your Userlike account. If you don't have one yet, you can create a free account here .
- Head to the "Installation" tab under "Channels > Website widgets".
- What you see here is your unique Userlike javascript code. This code allows you to connect your live chat widget with Squarespace. Just copy the code.
- Open another browser tab and log in to your Squarespace account .
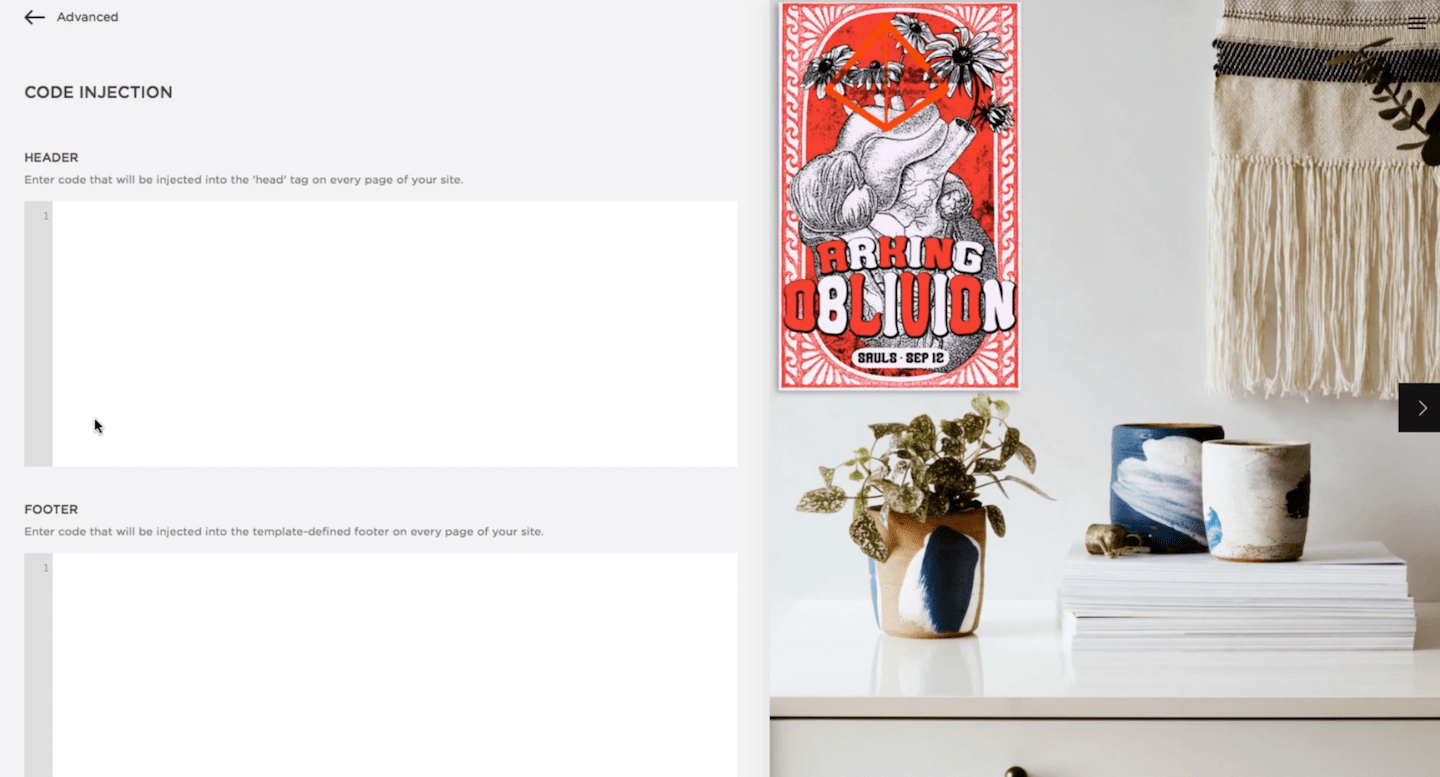
- Go to the settings page in your Squarespace Dashboard. Select "Code Injection" from the menu.
- Paste your Userlike widget code that you copied in step 3 into the Footer section.

Save your settings... and you’re done!
Start chatting!
The Userlike live chat is now visible on your website. You can start chatting with your visitors by going online in the Message Center .
Integrating chat on your website is the first and most important step for getting started with live chat support . For more tips and best practices on working with Userlike, take a look at our webinar.
If you have any questions, just reach out to us in the chat on our website, we’re always glad to help.
Userlike is one of the most popular chat softwares that businesses like BMW and Merck trust in their customer communications.
It comes with lots of benefits, like a comprehensive free version that gives you unlimited chats and all the features you need for live chat support in a small business. For medium to larger businesses, the premium plans provide many advanced options like customization, smart routing and integrations with messaging apps like WhatsApp and more.
See for yourself and sign up for your free Userlike trial today.

