
How to Integrate WhatsApp in Your Website in 5 minutes
A click-to-chat link, QR code or sticky button...there are several ways to integrate WhatsApp in your website.
A WhatsApp button on your website encourages trust in your business. Unlike email, we don't associate WhatsApp with impersonal newsletters and long response times. Rather, we think of friends and colleagues that can be reached quickly. This makes WhatsApp a great strategy for lead generation and customer retention on your website.
4 ways to integrate WhatsApp in your website
- WhatsApp click-to-chat link
- Local WhatsApp button
- Sticky WhatsApp button
- Messenger board with WhatsApp button
1
WhatsApp Click-to-Chat Link
A simple way to invite users to a WhatsApp chat is the click-to-chat link. If website visitors click on the link, the conversation opens automatically. This means they don’t have to take the time to enter your phone number and are more likely to start a chat. On your website, you can hide the link behind texts or navigation buttons.

How-to guide: If you use the WhatsApp business app or Userlike, you can use the integrated link generator. Otherwise, use these steps to create a link:
-
Use the official wa.me URL template.
https://wa.me/IhreWhatsAppNummer -
Add your WhatsApp business phone number into the template. An example with the United States country code 0001:
https://wa.me/01222XXX333 -
If needed, add a text template that the customer can send or edit directly.
Example:https://wa.me/whatsappnumber/?text=Add%your%text%herehttps://wa.me/011782055394/?text=More%info%about%new%collection%please
2
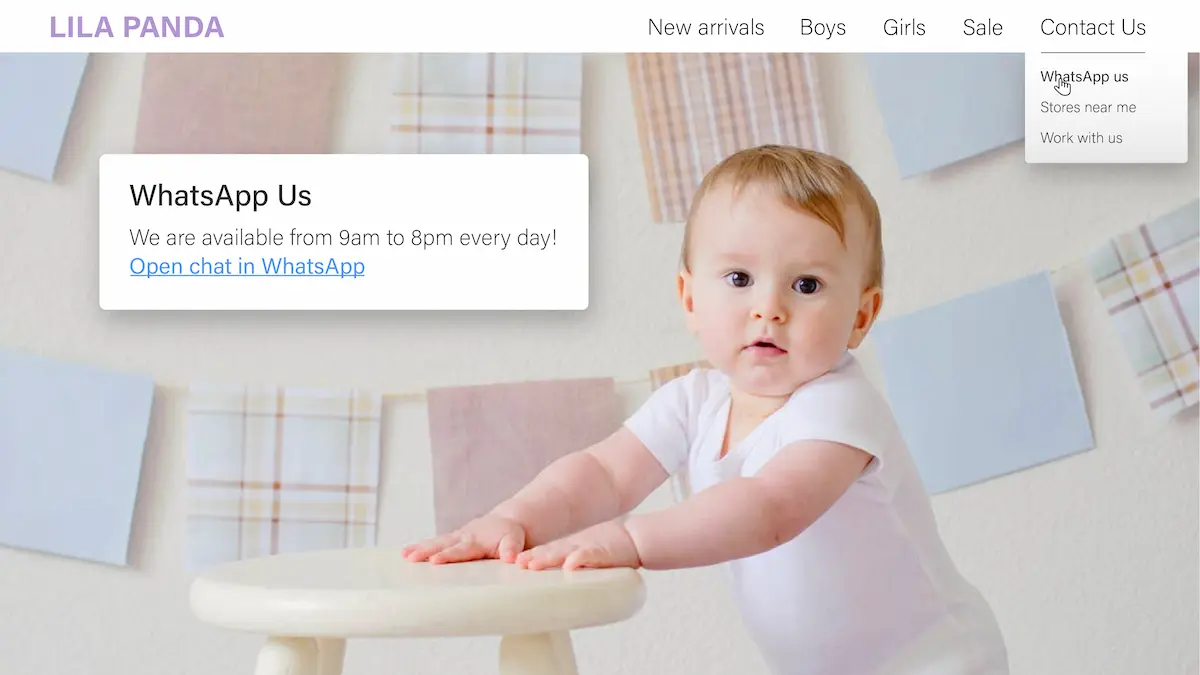
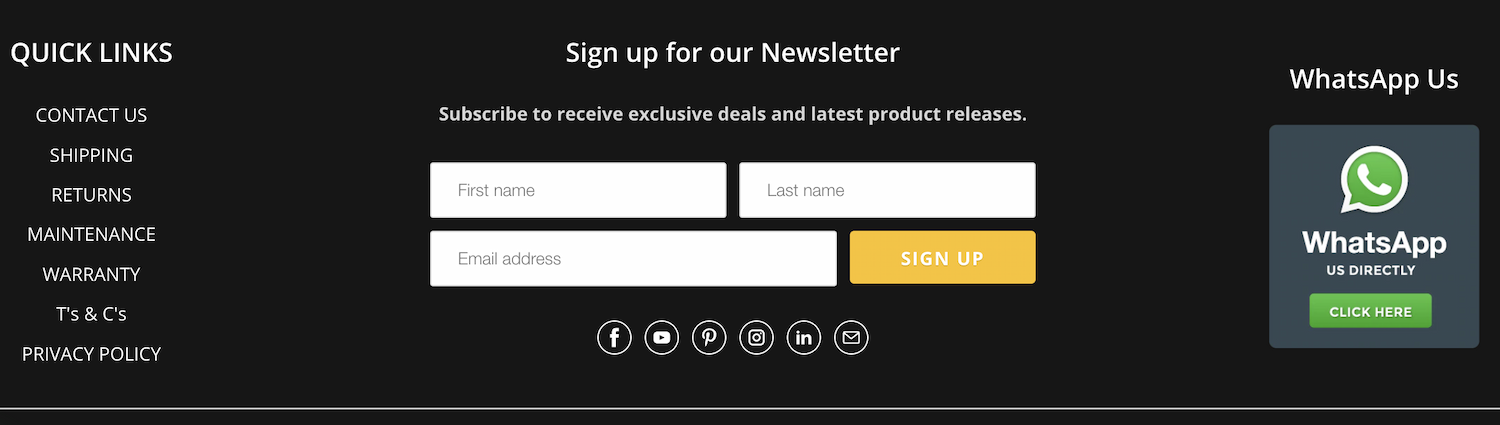
Website WhatsApp button
To integrate a WhatsApp button in your website, use the click-to-chat link mentioned above. For example, the WhatsApp logo image can be added to your homepage, contact page or footer and linked to the WhatsApp click-to-chat link.

Instructions:
- Follow the steps to create a click-to-chat link.
- Add a WhatsApp logo image to all the pages you want and link it to the generated link.
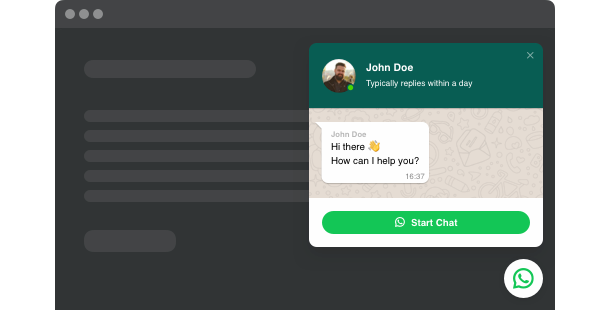
A "floating" WhatsApp button (widget) accompanies website visitors across your website. With one click, a WhatsApp chat or a small window with a call-to-action message immediately opens. For example: "Questions? Start a WhatsApp chat with our service team."

Instructions:
- Choose a WhatsApp button widget tool that is compatible with your content management system, such as Wordpress or Jimdo.
- Install the plug-in.
- Link your WhatsApp phone number to the widget.
4
Messenger board with WhatsApp button
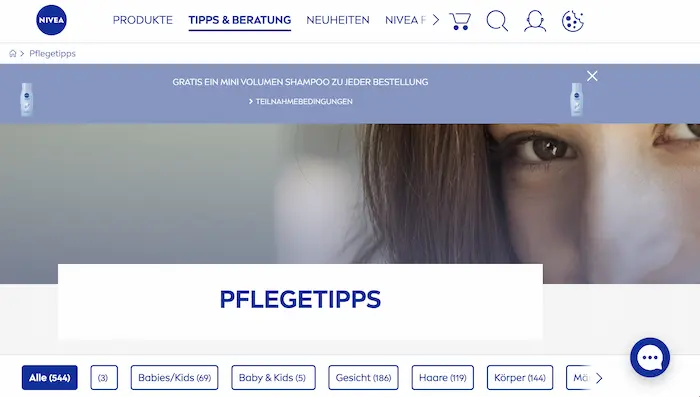
With this option, the contact button can either accompany your website visitor across your website or only on select pages. These might only include, for example, subpages with high bounce rates. You can also adjust the color of the button to match your web design.

Clicking on the round widget opens the Messenger Board. Here users can either start a WhatsApp or website chat. Userlike also lets you integrate messaging apps like Facebook, Telegram and Threema, among others.

Instructions:
- Set up a free Userlike account.
- Log in to the Userlike dashboard and click "Channels" > "Website Widgets."
- Select your widget and go to the "Install" tab. Here you will find your custom javascript code.
- Copy the widget code and paste it into the source code of your website, right before the final "body" tag.
- Save the changes and upload them to your web server.
GDPR-compliant alternative: Userlike instead of WhatsApp Business App
If you use the WhatsApp Business App as your company’s chat software, you only partly benefit from everything the tool has to offer. For example, you can only connect up to five devices to the app. Also, all employees work under the same "name," so it’s not always obvious who replied to respective customer messages.

WhatsApp Business: Privacy, examples and first steps
In this guide, you'll find all the important info you need for using WhatsApp in business.
Download for freeIn addition, many standard digital service functions (such as forwarding, customer profiles and chatbot features) aren’t available. Last but not least, the WhatsApp Business App does not meet the European data protection requirements (GDPR).
As an official WhatsApp partner, Userlike offers a GDPR-compliant customer messaging platform that meets the service requirements of small and large businesses alike. Whether you integrate WhatsApp with a simple link in the footer or as a widget on your website, Userlike helps you manage your customer messaging:
- Your employees log in to the shared team inbox, the Userlike Message Center, via their personal account.
- From there, they handle incoming requests, leave comments in the customer’s profile, update the processing status and forward requests.
- Chats are automatically routed to the employee most qualified to help and your service team is supported by chatbots.
With Userlike, you can also answer requests from other messaging apps like website chat, Facebook Messenger or SMS. All your customer messages end up in the same central message center. Lastly, our customer messaging software with the WhatsApp channel is available for as little as 90 Euros per month.
Want to know more about Userlike's sophisticated sales and service features? Contact our team or test our customer messaging tool for free.

