
New Buttons, Group Select, and Passive Connect Features
With reinforcements to our development team we have added many new features and integrations over the last 2 months. We like to highlight 3 new features that deserve some recognition or explanation.
Circle Buttons
We added a new standard outlay for your chat button. When you choose the CSS option in the Button Appearance section of your widget editor, you can now choose for a Circle button as well. You can choose any color for this button, as well as choose out of various icons that you can place inside of it.

Group Select
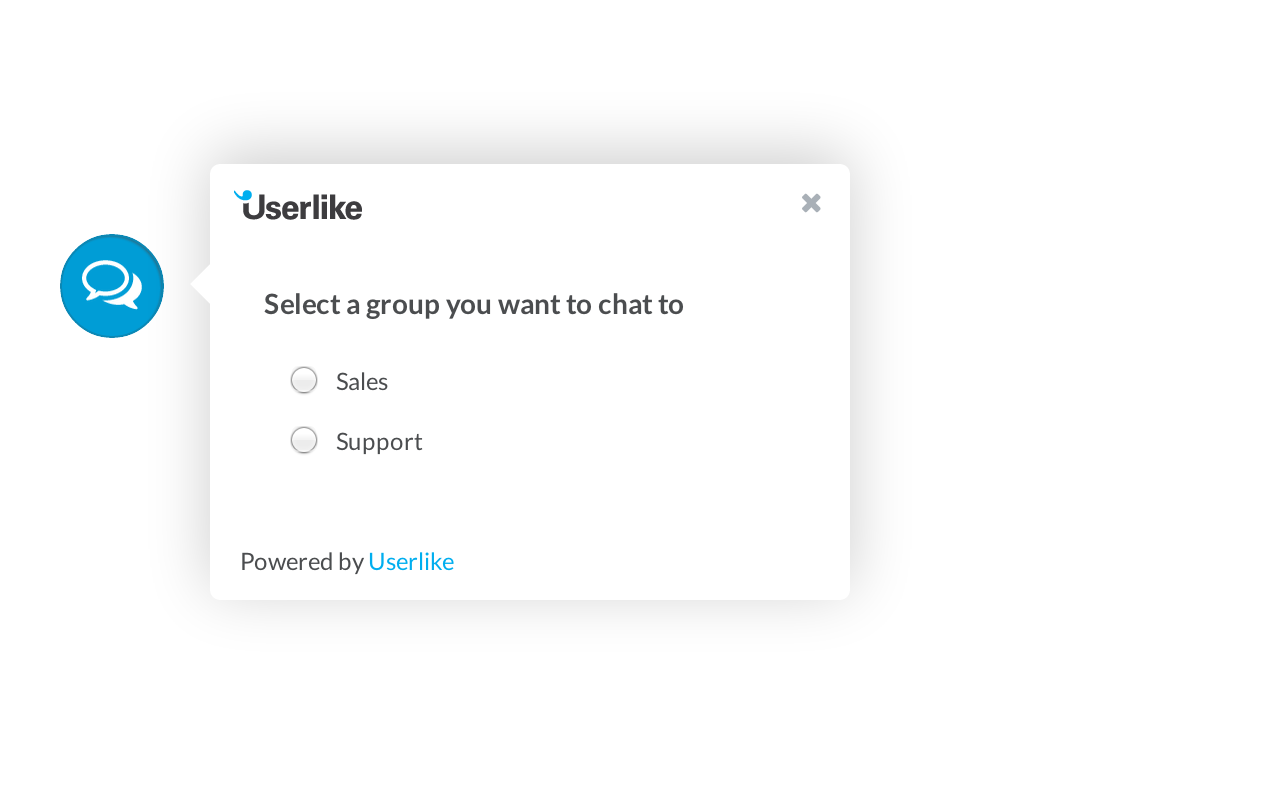
We’ve had this one cooking for a while already. Oftentimes your web visitors will know exactly to what section of your people they have to talk to. For example, questions about product delivery should be directed at Support, while questions about product functions should be directed at Sales. With the Group Select feature you can let your visitors choose with what Operator Group they would like to chat. You can find this function in the Widget Editor under Behavior and Group Select.

Passive Connect
When you’re familiar with chat you will know that there are many visitors clicking the chat button just to check whether somebody is home, without actually starting a conversation after that. You can now filter out these chats with the passive connect function. When a visitor clicks the button when this function is enabled it looks as if the operator is there, however the operator will only be notified in the chat panel when the visitor actually sends a message.


