
How to Turn Proactive Live Chat From ‘Annoying’ to ‘Helpful’
When people enter a store, they don’t always need help. But if a potential customer lingers around the same product for a while, that could mean she has questions. This is also how proactive live chat should work on websites.
Anticipating and addressing problems makes customers feel valued. Proactive chat is the best approach in eCommerce because it helps you target the people who need extra help while browsing your site.
Still, there are many doubts surrounding proactive chat. Will it annoy my customers? Could I interrupt their purchasing process?
For you to reap the rewards while avoiding the pitfalls, we have collected our best tips and messaging openers for proactive live chat.
Proactive versus reactive chat
Why use proactive chat in the first place? Reactive service has been the norm for years, and it's still effective. It’s logical to let customers come to you whenever they need help.
The problem? Many customers won't acknowledge that they have a question. They'll just move on to the next search result. That's where proactive live chat ideally comes in. As soon as the web visitor shows signs of doubt, she is subtly reminded that the answer could be just one chat away.
A study of 68 Toyota, Lexus and Scion dealers showed that proactive chat led to consistently high chat-to-lead conversion rates of 77%. Dealers wanted a way to engage potential customers after their marketing efforts had driven them to their site. According to the study, proactive chat made it possible to approach customers with “relevant, targeted information” instead of interrupting with no knowledge of the customer's interests.
But it’s important to offer both; reactive chat on every webpage, proactive chat on pages that need an extra oomph.
| Reactive Chat | Proactive Chat |
|---|---|
| Assures the customer that help is one click away | Makes the customer feel valued and cared for |
| Fewer chats | More chats |
| Less sales conversions | More sales conversions |
| Risks being missed | Risks being intrusive or annoying |
Good things don’t always come to those who wait, and this is especially true in eCommerce.
Walking the line between help and annoyance
There are many businesses that choose reactive over proactive customer service out of fear of being too intrusive or annoying. It’s a reasonable concern to have. But for every potential issue, there’s a solution:
Objection 1: Pop-ups are annoying. It feels like you can’t go to a website without being asked to approve a cookies policy or sign up for a newsletter. However, proactive chat is a targeted service. By adding it to a few select pages you avoid annoyance.

Objection 2: People can’t anonymously visit my site. Sales associates don’t approach you in a store and immediately ask for your name and email address, and proactive chat doesn’t either. Customer anonymity is one of the benefits of live chat , so contact info is not necessary, unlike with phone and email.
Objection 3: Proactive chat messages feel generic. Proactive chat messages do indeed rely on canned messages, and they are easy to ignore if the greeting is generic. Try tailoring the message to the specific site you’ve added your widget to. So instead of, “Hi there! Need help?” say “Hi there! Do you have any questions about our pricing plans?”
Objection 4: People don’t want to talk, they just want to browse. Yes and no. You don’t want to create an obstacle between your visitor and the product, which is why it’s crucial to get the chat trigger timing right. Visitors are annoyed by the interruption, not the chatting.
Setting up proactive live chat
You don’t need a computer science degree to set up live chat. Here is a quick video on how to add it to your website with Userlike, but below is a quick rundown on how to setup and configure proactive chat.
1
Create a widget for each page with proactive chat
Give your widget a unique name, preferably the name of the page it’ll be added to. Your customer support page and FAQ could benefit from proactive chat, as well as a pricing page if you have one.

Once you create your widget, the Widget Editor lets you customize the look and feel of your chat box, as well as your chat’s behavior. This is where you define how you want your chat to approach visitors.
2
Choose your approach mode
Userlike offers Proactive Chat and Proactive Registration Chat. Proactive Registration works according to the rules you set for proactive, but will display a registration form asking for a name and email when a visitor initiates the chat.
If a user doesn’t click the chat before the timeout is reached, proactive mode will trigger. The pop-up doesn’t require registration, which lets you engage customers quickly without stopping to gather information.

3
Set a timeout
Time goes by a lot quicker when you’re browsing online, so setting your chat trigger to anything under a minute on a product page is usually too quick. A trigger time of three to five minutes is often enough, but heavily depends on the page use case and the average time spent on a page.
But if you notice that your users are stalling on your FAQ or checkout pages, then a trigger time of two to three minutes (and often times less) is recommended. For customer support pages, an immediate trigger is highly encouraged. Your visitor is trying to contact you, so show them that you’re instantly available.

Looking for better customer relationships?
Test Userlike for free and chat with your customers on your website, Facebook Messenger, and Telegram.
Read moreProactive chat only triggers once per browser session, so your visitors won’t be spammed with chat invitations every time they navigate to a new page on your website.
4
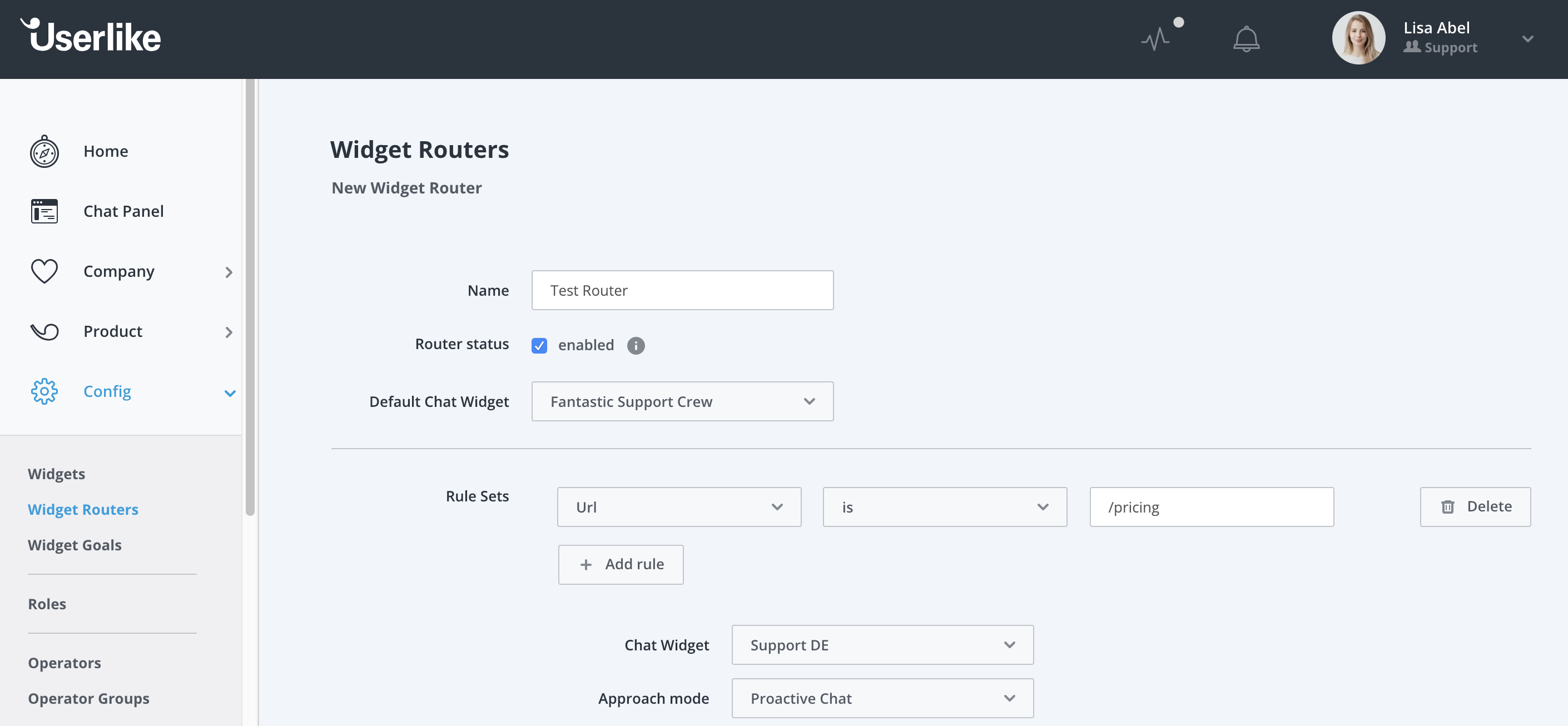
Create a Widget Router
If you want to keep your widget codes in one place and not spread among your website pages, then a Widget Router is a much cleaner setup option. There is one router per HTML page, and it supports multiple widgets. This option is only available in Userlike's Business and Flex plans.

5
Use Remote API for advanced targeting
Remote API let’s you define certain chat behaviors within the code. This allows deeper control over the chat client but requires the expertise of a developer. Remote API is ideal for cool use cases such as messaging a client once they’ve visited the site multiple times or when they have a certain amount in their shopping cart.
6
Set where you want your chat box to appear
If you get annoyed by pop-ups in the middle of webpages, your visitors do too. It’s perfectly fine to want to get their attention, but don’t compromise your business while doing so.

Placing your widget on the bottom right is a safe spot since the chat doesn’t obstruct your visitor’s view once it opens. And with the growing popularity of live chat, people have come to expect the prompt to appear there.

Userlike’s proactive chat is also available on mobile, but it doesn’t open the box completely; it just shows the chat symbol with a small number notification.
7
Use real photos of your chat agents
Show your visitors that a real person is waiting to chat with them by using professional, real photos of your team. Stock images or bot icons are too impersonal and may lead to fewer chats. People need to know they’re speaking to an actual human, not an automated service.
8
Write an engaging chat invitation message
In the Wording section, you can customize the default proactive chat message for the widget you just created.

Each widget can have its own personalized proactive message. Your invitation needs to be welcoming and eye-catching, so we recommend something specific, playful and undeniably human.
9
Write canned messages for common situations
When receiving a proactive chat invitation, some of your visitors might ask whether you're a real person, or how this proactive invitation works. For these cases it's handy to have a few explanatory chat macros in your arsenal.
“Yes, I’m a real human. Bots haven't stolen my job just yet :) If you have any questions, I'd be happy to help.”
“Our chat service triggers after you’ve spent a certain amount of time on a page, so if you have any questions or doubts, we can help :) If you would prefer to look around you can just close the chat. It won’t trigger twice.”
Chat macros help you keep consistent answers across your service team.
Opening message ideas to get you started
Once you’ve figured out how you want your proactive chat to function, it’s time to brainstorm the perfect message greetings. As mentioned before, it’s important to keep them relevant to the page a visitor is browsing so they don’t sound generic or too much like a bot.
If you want to add different messages to varying pages, I wrote a few suggestions you can use as inspiration:
For your product pages
- “Hey there! Today you can save 20% on *product type.* Do you want to chat and learn the details?"
- “Welcome! I see you’re browsing *product page.* I’m available to chat if you have any questions :)”
For your checkout page
- “Did you know we offer a 100% refund on all orders, even sale items! I’m here to chat if you want to know more.”
- "Any questions about our shipping, payment options, refund policies, or otherwise? I'm here to help :)"
For your pricing page
- “Thanks for visiting! Let’s chat about the right plan for you and your business.”
- “Hello! I’m available if you’d like to have a chat about our products :)”
- "Wondering what's the right plan for you? Tell me a bit about your business and I can help."
For your contact page
- “Chat is the fastest way to contact us. Let’s talk :)”
- “Look no further, I’m here and ready to chat. What’s on your mind?”
For your FAQ page
- “Just checking in to see if I can help answer any questions you may have. Let me know :)”
- “Need answers? I can help you out.”
- "If you can't find your question then I’d be happy to help."
Customized messages are highly recommended, but that doesn’t mean they come without risks. A tailored message may seem suspicious to the less technologically-savvy user at first, and could signal red flags to paranoid users.
Successful proactive live chat is based on empathy
Proactive live chat let’s you see your website through your customers’ eyes. You should have a sense of which pages need attention to get started, but you’ll continue to learn about your visitors once it’s in play. You can then use your learnings to improve the areas that need help, whether that be your FAQ content, website copy, staff training or site design.
Don’t let your business turn into the wallflower at a party who misses out on making new connections. Assess your surroundings, build up your courage and go in for the introduction. If you’re looking for a solid wingmate, Userlike is ready to help you out. Take it for a free 14-day test run .

